Cara Setting Kodeblog Blogger Template
Kali ini saya akan berbagi tutorial bagaimana cara setting Kodeblog Blogger Template Premium (berbayar), - tidak gratis! Ketika artikel ini ditulis pun, Kode Blogger menggunakan Template Blog Kodeblog.
Untuk informasi saja, Kodeblog merupakan Template Blog berbayar yang sebelumnya pernah saya beli di tahun 2016. Saya ingat, ketika saya Install kembali di tahun 2019 - di blog, tampilannya sangat rusak. Saya gak tahu rusaknya dikarenakan apa, mungkin karena JavaScript (Js)-nya yang mati? I dunno, bro.
Beruntung karena punya sedikit keahlian di HTML, CSS, dan JavaScript (Js), saya mengubah Kodeblog menjadi lebih gahar dan mengerikan di bagian/urusan SEO (Search Engine Optimization).
Dari sisi tampilannya pun, saya buat agak-agak Minimalist. Didukung tombol Show Hidden Disqus Comment, tampilannya pun semakin enak dilihat. Tentunya, lebih Fast Loading.
Jika kalian baru saja membeli Template Blog ini, ikuti dokumentasi atau cara setting Kodeblog Blogger Template di bawah ini dengan seksama.
Ganti slogan blog di bawah ini dengan teks (kalimat) yang ingin kalian gunakan:
Ubah kata kunci (Meta Keyword) yang sesuai dengan topik blog kalian:
Contoh cara mengisi kata kunci seperti ini:
Lalu, ganti ID-Profile-Blogger-Account di bawah ini dengan ID profil akun Blogger yang sudah kalian miliki sebelumnya:
Selanjutnya ganti HTML Tag Alamat Blog untuk Google di bawah ini dengan milik kalian:
Bagi blognya yang mau dan/atau ingin didaftarkan ke Google, mungkin artikel ini bisa membantu teman-teman sekalian: Cara Daftar Blog ke Google Console Terbaru.
Ganti nama Author di bawah ini dengan nama asli kalian:
Selanjutnya ganti Author dan Publisher Facebook serta FB App ID dan FB Admin Facebook di bawah ini dengan yang sudah kalian miliki sebelumnya:
Selanjutnya kalian harus mengganti Meta Tag untuk Twitter di bawah ini dengan nama (baca: Username) akun Twitter kalian:
Masih belum berakhir, karena kalian harus mengubah Shortname akun Disqus milik kodeblogger dengan Shortname Disqus yang kalian miliki. Kodingnya di sini:
Sudah berakhir? Belum, dong! :)
Kodeblog Blogger Template menggunakan jQuery khusus agar SATU WIDGET khusus bisa melayang di bagian samping (Sidebar) blog.
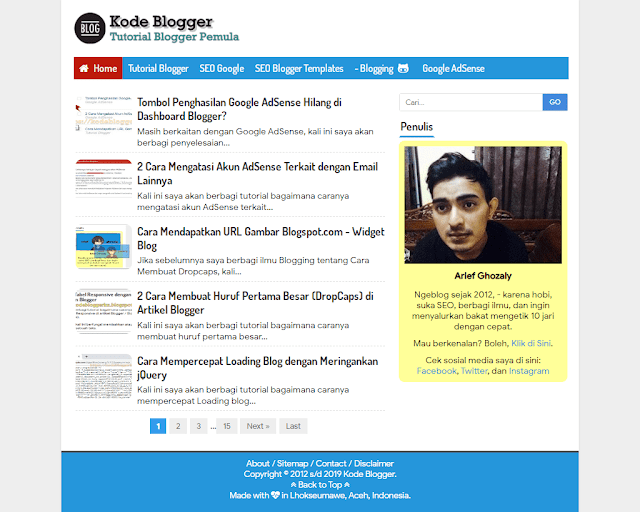
Coba lihat blog ini, di sebelah kanan ada widget Artikel Terbaru (Recent Post) yang melayang sampai ke bagian terbawah tampilan blog.
Patokan cara kerja kodingnya ada di sini, untuk CSS:
Untuk jQuery yang digunakan, perhatikan #HTML1 yang Syntax.
Jika ingin melayangkan Widget yang sudah ditentukan, maka bintang pada #HTML* harus disesuaikan. Contohnya: #HTML1, atau #HTML2, atau #HTML5.
Permasalahan terkait Sticky Widget Blog di atas bisa disesuaikan, kok! Patokannya ada di menu Lompat ke Widget pada Edit HTML di Template Blogger.
Sampai di sini, setting Template Blog Kodeblog sudah selesai dilakukan.
Jika kalian ingin menayangkan iklan Google AdSense atau iklan selain itu, cari kata kunci "iklanblog" di Edit HTML pada Template Blogger.
Setidaknya terdapat 6 posisi iklan yang bisa dipasangi dengan iklan, - dengan Style yang berbeda-beda. Posisinya sudah saya sesuaikan.
Di atas adalah koding CSS untuk mengatur tampilan iklan blog secara detail.
Jika kalian menguasai CSS, kalian bisa menyesuaikannya sendiri. Kalau gak punya keahlian di CSS, jangan diapa-apakan. Diabaikan saja :)
Sejak awal dipublikasikan untuk dijual, Kodeblog Blogger Template memang siap untuk digunakan. Dengan kata lain... Beli, bisa langsung pakai.
Maka dari itu, gak susah-susah banget untuk setting Template Blog ini.
Selain itu, saya juga sudah menyiapkan beberapa dokumentasi tambahan lainnya di File Document yang dikirimkan setelah pembayaran selesai, - tentunya bersamaan dengan Template Blog.
Itulah dokumentasi tentang tutorial bagaimana cara setting Kodeblog Blogger Template Premium (berbayar), - tidak gratis!
Untuk informasi saja, Kodeblog merupakan Template Blog berbayar yang sebelumnya pernah saya beli di tahun 2016. Saya ingat, ketika saya Install kembali di tahun 2019 - di blog, tampilannya sangat rusak. Saya gak tahu rusaknya dikarenakan apa, mungkin karena JavaScript (Js)-nya yang mati? I dunno, bro.
Beruntung karena punya sedikit keahlian di HTML, CSS, dan JavaScript (Js), saya mengubah Kodeblog menjadi lebih gahar dan mengerikan di bagian/urusan SEO (Search Engine Optimization).
Dari sisi tampilannya pun, saya buat agak-agak Minimalist. Didukung tombol Show Hidden Disqus Comment, tampilannya pun semakin enak dilihat. Tentunya, lebih Fast Loading.
Cara Setting Kodeblog Blogger Template Lengkap
Jika kalian baru saja membeli Template Blog ini, ikuti dokumentasi atau cara setting Kodeblog Blogger Template di bawah ini dengan seksama.
Ganti slogan blog di bawah ini dengan teks (kalimat) yang ingin kalian gunakan:
<title><data:blog.pageTitle/> - Deskripsi Blog di Sini</title>Ubah kata kunci (Meta Keyword) yang sesuai dengan topik blog kalian:
<meta content='Kata Kunci Blognya di Sini' name='keywords'/>Contoh cara mengisi kata kunci seperti ini:
<meta content='aku, kamu, dia, ibu, ayah, saya, dia ibuku, dia ayahku, dia adalah ibuku' name='keywords'/>Lalu, ganti ID-Profile-Blogger-Account di bawah ini dengan ID profil akun Blogger yang sudah kalian miliki sebelumnya:
<link href='https://draft.blogger.com/profile/ID Blogger Account' rel='publisher'/>
<link href='https://draft.blogger.com/profile/ID Blogger Account' rel='author'/>
<link href='https://draft.blogger.com/profile/ID Blogger Account' rel='me'/>Selanjutnya ganti HTML Tag Alamat Blog untuk Google di bawah ini dengan milik kalian:
<meta content='HTML Tag Alamat Blog untuk Google' name='google-site-verification'/>Bagi blognya yang mau dan/atau ingin didaftarkan ke Google, mungkin artikel ini bisa membantu teman-teman sekalian: Cara Daftar Blog ke Google Console Terbaru.
Ganti nama Author di bawah ini dengan nama asli kalian:
<meta content='Nama Asli Kalian' name='Author'/>Selanjutnya ganti Author dan Publisher Facebook serta FB App ID dan FB Admin Facebook di bawah ini dengan yang sudah kalian miliki sebelumnya:
<meta content='https://www.facebook.com/ariefghozaly24' property='article:author'/>
<meta content='https://www.facebook.com/ariefghozaly24' property='article:publisher'/>
<meta content='179032212996458' property='fb:app_id'/>
<meta content='198572440681749' property='fb:admins'/>Selanjutnya kalian harus mengganti Meta Tag untuk Twitter di bawah ini dengan nama (baca: Username) akun Twitter kalian:
<meta content='https://twitter.com/ariefghozaly' name='twitter:site'/>
<meta content='https://twitter.com/ariefghozaly' name='twitter:creator'/>Masih belum berakhir, karena kalian harus mengubah Shortname akun Disqus milik kodeblogger dengan Shortname Disqus yang kalian miliki. Kodingnya di sini:
window.disqus_shortname = 'kodeblogger';Sudah berakhir? Belum, dong! :)
Kodeblog Blogger Template menggunakan jQuery khusus agar SATU WIDGET khusus bisa melayang di bagian samping (Sidebar) blog.
Coba lihat blog ini, di sebelah kanan ada widget Artikel Terbaru (Recent Post) yang melayang sampai ke bagian terbawah tampilan blog.
Patokan cara kerja kodingnya ada di sini, untuk CSS:
#HTML1{width:100%;max-width:300px}Untuk jQuery yang digunakan, perhatikan #HTML1 yang Syntax.
$(function(){if($("#HTML1").length){var o=$("#HTML1"),t=$("#HTML1").offset().top,i=$("#HTML1").height();$(window).scroll(function(){var s=$("#comments").offset().top-i-20,f=$(window).scrollTop();if(f>t?o.css({position:"fixed",top:45}):o.css("position","static"),f>s){var n=s-f;o.css({top:n})}})}});Jika ingin melayangkan Widget yang sudah ditentukan, maka bintang pada #HTML* harus disesuaikan. Contohnya: #HTML1, atau #HTML2, atau #HTML5.
Permasalahan terkait Sticky Widget Blog di atas bisa disesuaikan, kok! Patokannya ada di menu Lompat ke Widget pada Edit HTML di Template Blogger.
Sampai di sini, setting Template Blog Kodeblog sudah selesai dilakukan.
Cara Setting Iklan Google AdSense di Kodeblog Blogger Template
Jika kalian ingin menayangkan iklan Google AdSense atau iklan selain itu, cari kata kunci "iklanblog" di Edit HTML pada Template Blogger.
Setidaknya terdapat 6 posisi iklan yang bisa dipasangi dengan iklan, - dengan Style yang berbeda-beda. Posisinya sudah saya sesuaikan.
#iklanblog {margin: 10px 0 10px 0}
#iklanblog1 {margin: 10px 0 0; width:100%; padding:0; text-align:center}
#iklanblog2 {width:100%; padding:0; margin: 0 0 10px; text-align:center}Di atas adalah koding CSS untuk mengatur tampilan iklan blog secara detail.
Jika kalian menguasai CSS, kalian bisa menyesuaikannya sendiri. Kalau gak punya keahlian di CSS, jangan diapa-apakan. Diabaikan saja :)
Sejak awal dipublikasikan untuk dijual, Kodeblog Blogger Template memang siap untuk digunakan. Dengan kata lain... Beli, bisa langsung pakai.
Maka dari itu, gak susah-susah banget untuk setting Template Blog ini.
Selain itu, saya juga sudah menyiapkan beberapa dokumentasi tambahan lainnya di File Document yang dikirimkan setelah pembayaran selesai, - tentunya bersamaan dengan Template Blog.
Itulah dokumentasi tentang tutorial bagaimana cara setting Kodeblog Blogger Template Premium (berbayar), - tidak gratis!