Cara Mengatasi CSS Blogger CSS Widget Bundle di PageSpeed Insights Google
Kali ini saya akan berbagi tutorial bagaimana caranya menghapus dan mengatasi Blogger CSS Widget Bundle yang muncul di PageSpeed Insight Google. Oh iya, postingan kali ini berkaitan erat dengan Cara Mempercepat Loading Blog.
Artikel ini pun dapat dikategorikan sebagai salah satu dari cara meningkatkan kecepatan Loading blog. Mengapa? Sebab, adanya Link CSS Widget Bundle yang terdeteksi di dalam Template Blogger, mempengaruhi kecepatan Loading blog itu sendiri alias memberatkan.
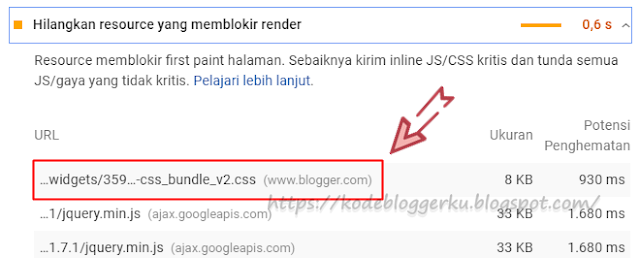
Perhatikan gambar di atas. Pada laman PageSpeed Insight Google, Kode Blogger terdeteksi memiliki CSS Widget Bundle.
Link CSS Widget Bundle yang terdeteksi sebagai berikut:
https://www.blogger.com/static/v1/widgets/3597120983-css_bundle_v2.css
Ketika dicek di dalam Template Blogger, Link dari Blogger CSS Widget Bundle di atas gak dapat ditemukan. "Ghoib" kalau diistilahkan ke dalam bahasa Agama Islam.
Sejak awal, Link ini sudah tertanam di Template Blog. Ketika dicek di dalam Blogger Templates mana pun, Link ini gak dapat kalian temukan. Karena apa? Karena memang disembunyikan oleh Blogger.
Masuk ke Blogger > Tema > Edit HTML
Cari dan ganti kode <head> dengan kode ini:
Cari dan ganti kode <b:skin><![CDATA[ dengan kode ini:
Lalu cari kode ini ]]></b:skin> dan ganti dengan ini:
Untuk di bagian ini saja, hasil akhirnya nanti akan seperti ini:
Cari dan ganti kode </head> dengan koding di bawah ini:
Selanjutnya cari dan ganti kode </body> dengan kode ini:
[Jika Ada] Ganti kode <b:template-skin> dengan kode <style>. Lalu ganti juga kode </b:template-skin> dengan kode </style>
Sampai di sini sudah cukup. Selesai. Untuk bagian ekstranya, kalian bisa mengubah bagian <html> dan </html> pada Blogger Theme. Caranya seperti berikut!
Cari dan ganti kode <html> dengan kode di bawah ini:
Dan yang terakhir, cari dan ganti kode </html> dengan kode ini:
Pada settingan <html> dan </html> ini, harap berhati-hati. Terkadang, Template Blog yang bersangkutan tidak mendukung, mengakibatkan tampilan blog menjadi rusak. Bagian ini boleh diabaikan.
Jika kalian ingin mencoba atau menggunakan tutorial ini, ada beberapa elemen blog yang bisa saja rusak. Atau malah Widget blog yang tidak dapat berfungsi dengan baik. Salah satunya yaitu Form Contact yang gagal mengirim pesan.
Koding tambahan untuk Formulir Kontak yang gagal mengirim pesan:
Ganti angka ID di atas: 6666031254561297592 dengan ID akun blog kepunyaan sendiri. Ganti alamat https://kodebloggerku.blogspot.com dengan URL blog kalian.
Selanjutnya, tambahkan kode CSS di bawah ini di dalam Template Blogger:
Untuk mengakali Error pada Template Blogger karena sudah melakukan penghapusan CSS Widget Bundle, kalian juga harus membaca ini: Mengatasi Nama Judul Widget Blog yang Menghilang.
Blog ini membahas cara mengatasinya, tapi kok CSS Widget Bundle bisa terdeteksi di blog ini sendiri, sih? Gak apa-apa. Sengaja dibiarkan.
Lagi pula, resiko kerusakan Template Blog apabila menggunakan tutorial ini juga cukup tinggi. Ditambah lagi banyak Widget atau Gadget yang bermasalah (Error).
Itulah tutorial bagaimana caranya menghapus dan mengatasi Render Blocking CSS dan JavaScript (Js) oleh CSS Widget Bundle yang muncul di PageSpeed Insight Google.
Artikel ini pun dapat dikategorikan sebagai salah satu dari cara meningkatkan kecepatan Loading blog. Mengapa? Sebab, adanya Link CSS Widget Bundle yang terdeteksi di dalam Template Blogger, mempengaruhi kecepatan Loading blog itu sendiri alias memberatkan.
Perhatikan gambar di atas. Pada laman PageSpeed Insight Google, Kode Blogger terdeteksi memiliki CSS Widget Bundle.
Link CSS Widget Bundle yang terdeteksi sebagai berikut:
https://www.blogger.com/static/v1/widgets/3597120983-css_bundle_v2.css
Ketika dicek di dalam Template Blogger, Link dari Blogger CSS Widget Bundle di atas gak dapat ditemukan. "Ghoib" kalau diistilahkan ke dalam bahasa Agama Islam.
Sejak awal, Link ini sudah tertanam di Template Blog. Ketika dicek di dalam Blogger Templates mana pun, Link ini gak dapat kalian temukan. Karena apa? Karena memang disembunyikan oleh Blogger.
Cara Menghapus dan Mengatasi Blogger CSS Widget Bundle
Masuk ke Blogger > Tema > Edit HTML
Cari dan ganti kode <head> dengan kode ini:
<head>Cari dan ganti kode <b:skin><![CDATA[ dengan kode ini:
<style type="text/css">
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<style type='text/css'>Lalu cari kode ini ]]></b:skin> dan ganti dengan ini:
</style>Untuk di bagian ini saja, hasil akhirnya nanti akan seperti ini:
<style type="text/css">
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<style type='text/css'>
Di sini letak koding CSS secara lengkap
</style>Cari dan ganti kode </head> dengan koding di bawah ini:
</head><!--<head/>-->Selanjutnya cari dan ganti kode </body> dengan kode ini:
<!--</body>--></body>[Jika Ada] Ganti kode <b:template-skin> dengan kode <style>. Lalu ganti juga kode </b:template-skin> dengan kode </style>
Sampai di sini sudah cukup. Selesai. Untuk bagian ekstranya, kalian bisa mengubah bagian <html> dan </html> pada Blogger Theme. Caranya seperti berikut!
Cari dan ganti kode <html> dengan kode di bawah ini:
<HTML expr:dir='data:blog.languageDirection'>Dan yang terakhir, cari dan ganti kode </html> dengan kode ini:
</HTML>Pada settingan <html> dan </html> ini, harap berhati-hati. Terkadang, Template Blog yang bersangkutan tidak mendukung, mengakibatkan tampilan blog menjadi rusak. Bagian ini boleh diabaikan.
Resiko Menggunakan Tutorial Menghapus CSS Widget Bundle
Jika kalian ingin mencoba atau menggunakan tutorial ini, ada beberapa elemen blog yang bisa saja rusak. Atau malah Widget blog yang tidak dapat berfungsi dengan baik. Salah satunya yaitu Form Contact yang gagal mengirim pesan.
Koding tambahan untuk Formulir Kontak yang gagal mengirim pesan:
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '6666031254561297592';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x6666031254561297592','//https://kodebloggerku.blogspot.com/','6666031254561297592');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '6666031254561297592', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script>Ganti angka ID di atas: 6666031254561297592 dengan ID akun blog kepunyaan sendiri. Ganti alamat https://kodebloggerku.blogspot.com dengan URL blog kalian.
Selanjutnya, tambahkan kode CSS di bawah ini di dalam Template Blogger:
#blog-pager {text-align: center}
#blog-pager-older-link {float: right}
#blog-pager-newer-link {float: left}Untuk mengakali Error pada Template Blogger karena sudah melakukan penghapusan CSS Widget Bundle, kalian juga harus membaca ini: Mengatasi Nama Judul Widget Blog yang Menghilang.
CSS Widget Bundle Terdeteksi di Kode Blogger
Blog ini membahas cara mengatasinya, tapi kok CSS Widget Bundle bisa terdeteksi di blog ini sendiri, sih? Gak apa-apa. Sengaja dibiarkan.
Lagi pula, resiko kerusakan Template Blog apabila menggunakan tutorial ini juga cukup tinggi. Ditambah lagi banyak Widget atau Gadget yang bermasalah (Error).
Itulah tutorial bagaimana caranya menghapus dan mengatasi Render Blocking CSS dan JavaScript (Js) oleh CSS Widget Bundle yang muncul di PageSpeed Insight Google.